
These tests require height support (i.e., they are not useful for Netscape 4).
<DIV style="border: solid red; float: left; height: 100px; width: 200px">
</DIV>
<DIV style="border: solid green; width: 400px; line-height: 12px; font-size: 12px">
Some text in the non-floating element.
</DIV>
Rendering:
<DIV style="border: solid red; float: left; height: 100px;
width: 500px">
</DIV>
<DIV style="border: solid green;
width: 400px;
font-size: 12px;
line-height: 12px">
Some text in the non-floating element.
</DIV>
Rendering:
This test is dependent on useful support for overflow: hidden. Here's the test:
If you didn't see the message, the test is valid on your browser. If you did, then you'll just have to ignore this test.
If this test is passed, you won't see the text (which states 'You should not see this text'). (Note that the way the test works is that there is a floated DIV that is 400 pixels wide by 100 pixels high, followed by a non-floated DIV that is 400 pixels wide by 115 pixels high with overflow: hidden. Each line box of the non-floated DIV is 12 pixels high so there are 0 pixel-wide line boxes from 1-12, 13-24, ... 97-108. Since the first line box possible is below the floated DIV, the 109 pixel - 120 pixel line box is the first possible line box; however, since the DIV is only 115 pixels high that line box cannot be rendered.
<DIV style="border: solid blue;
float: left;
width: 45%;
height: 200px">
</DIV>
<DIV style="border: solid red;
height: 100px">
</DIV>
<DIV style="border: solid green;
width: 45%;
height: 300px;
float: left">
</DIV>
Rendering:
<DIV style="border: solid red;
float: left;
width: 45%;
height: 200px">
</DIV>
<DIV style="border: solid blue;
height: 100px">
</DIV>
<DIV style="border: solid green;
width: 45%;
height: 300px;
float: right">
</DIV>
Rendering:
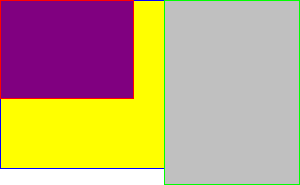
<DIV style="border: solid red;
float: left;
background: #f0f;
width: 45%;
height: 200px">
</DIV>
<DIV style="border: solid green;
width: 45%;
background: gray;
height: 300px;
float: right">
</DIV>
<DIV style="border: solid blue;
background: yellow;
height: 250px">
</DIV>
Rendering:
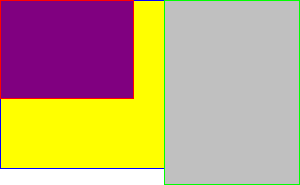
And here's a (smaller) reference rendering (in reality the whole thing should be the same width as this):

Incidental note: the green box of 'Case 5' should overlap with 'Case 6', and the text in Case 6 should flow around it, since Case 6 only has clear: left.
Copyright © RichInStyle.com 2000; all rights reserved. See copyright document for terms of use. Please visit Bukit Lawang flood appeal.